Bootstrap 4+Vue.jsの始め方、~構築手順編~

最近(?)伸びているVue.jsと、Bootstrapを構築する方法を紹介します。
今回はnpmで全部インストールします。
所要時間:約8分
Vue.js jp.vuejs.org
BootstrapVue bootstrap-vue.js.org
目次
ゴール
これを表示します。Vueをインストールした時の初期画面で、下にBootstrap 4のボタンを表示します。
めっちゃ簡単です。

事前準備
npmコマンドを実行できるようにしておいてください。
以下のサイトの下の方にインストール方法も書いていますので、参考にしてください。
今回の構築では、以下を使用しています。
- Bootstrap 4
- Vue.js
- webpack
手順
① vueコマンドを実行できる様にしましょう!
npm install -g @vue/cli
② プロジェクトを作成します。
bootstrap-vueとwebpackを含めたプロジェクトを作成します。
今回はmy-projectを作成します。
vue init bootstrap-vue/webpack-simple my-project # 下は全てエンターで進めてください! ? Project name (my-project) <ENTER> ? Project description <ENTER> ? Author <ENTER> ? Use sass? <ENTER>
③ my-projectフォルダに移動して、npm installしてください。
cd my-project
npm install
④ runを実行すると、自動でVueの画面が開きます!
npm run dev
⑤ 以下の画面が開けばOKです。

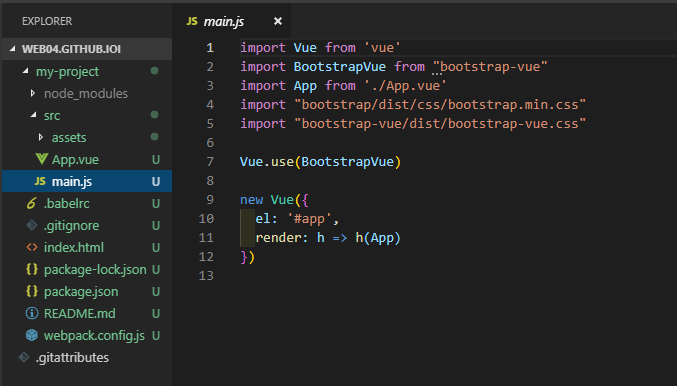
my-project - src の下にApp.vueとmain.jsがあって、これが実行されています。
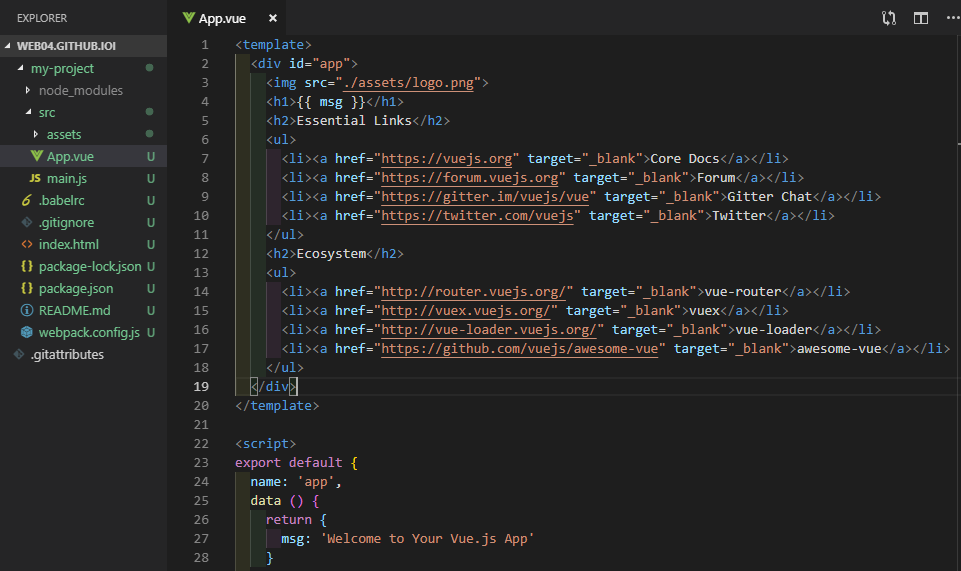
import App from './App.vue'でApp.vueが実行される様に設定されているので、App.vueを見ましょう。

htmlが記載されていますね。ここにボタンを表示しましょう!
 下のdivの上にボタンを記載します。
下のdivの上にボタンを記載します。
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
</div>
</template>
完成!

まとめ
インストールを手動でやると大変ですが、npmでBootstrapとVueがまとまったパッケージを爆速構築できて楽ですね!