【Bootstrap 4】テンプレートを利用した使い方の勉強方法!


Bootstrapを勉強するのは大変?
簡単に勉強するには?
この様な疑問にお答えします。
目次
やること(結論)
サンプルコードをひたすら書いてみても、作成したいレイアウトを学ぶことはできません。 ではどうするか?Bootstrapで作られているサイトを見て・カスタマイズして・どんな動きになるか理解を深めましょう!
Bootstrapのサンプルを表示させよう!
Bootstrap 4ではサンプルを用意しており、無料で利用できます。

色々なレイアウトのページがあるので、確認してみましょう。
今回は「Album」というサンプルのソースを見てみましょう!
「Album」をクリックしてください。

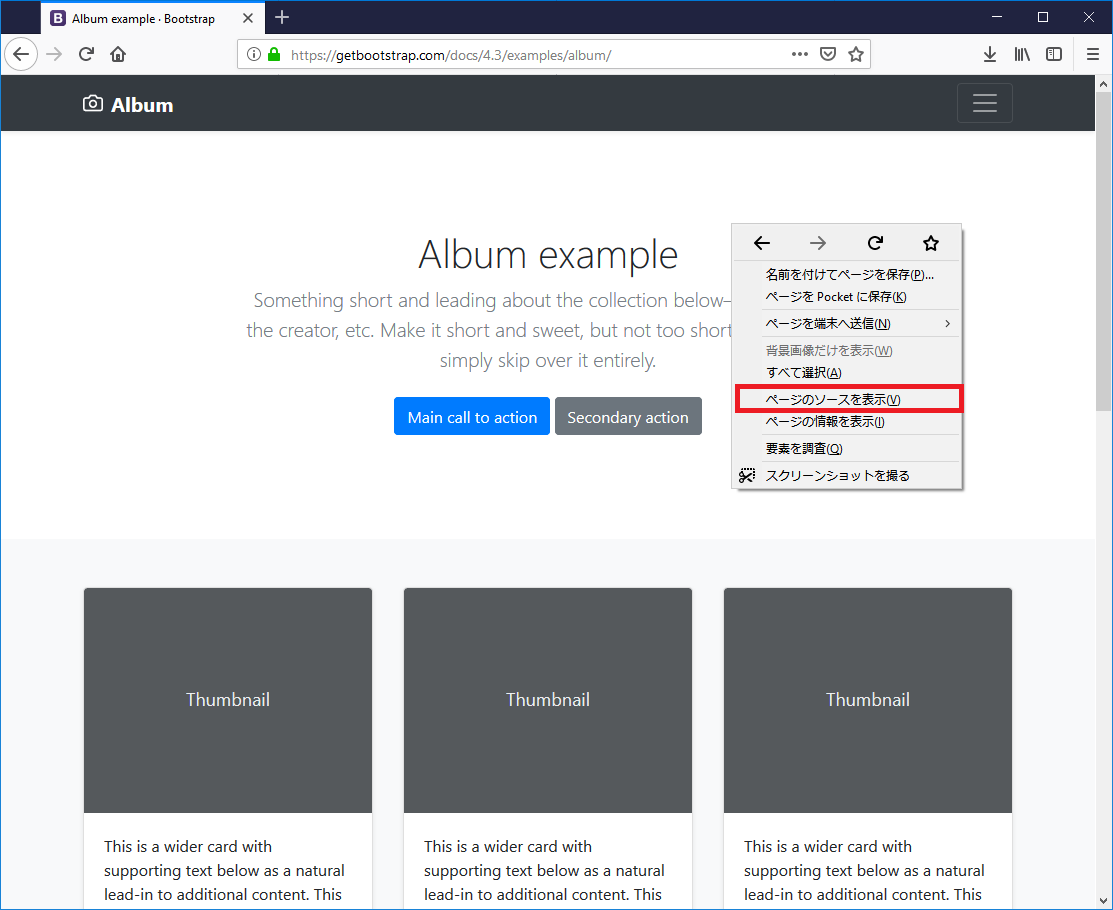
そうすると、「Album」画面に遷移します。その上で右クリックするとメニューが表示されるので、「ページのソースを表示」をクリックしてください。

すると、ソースコードが表示されます。

これを適当に「index.html」ファイルを作成してソースを全て張り付けると同じ画面が表示できる!と思いきやできません。。。CSSとJSの一部が相対パスでファイルを指定しているためです。
効率よく(面倒なので)BootstrapCDNを使用して表示しましょう!
14行目
<link href="/docs/4.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> を以下に変更します。 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
238行目
<script src="/docs/4.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-xrRywqdh3PHs8keKZN+8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous"></script> を以下に変更します。 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
これで正常に表示できる様になります。
ブラウザ上で要素を確認しよう!
ブラウザで表示した後に、「F12」キーを押して開発ツールを起動させましょう。
左からEdge、Firefox、Chromeの開発ツール画面です。



開発ツールの左上のボタンをクリックした後に、画面にマウスを移動させると要素とソースが連動します。

これで
- どこでどの様な要素を使用しているのか
- cssは何を指定しているのか
が簡単にわかります。画面上で要素を変更できるので試してみるのも良いですね。
まとめ
基本的には全てを一字一句覚える必要はありませんが、利用方法は理解しておく必要はあります。
サンプルサイトを利用して、自分が実現したい画面に近いソースをコピーして色々いじってみるのが効率的なので是非やってみてください。